本文发布于1年前(2024-07-23 12:08:32),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
站点介绍
之前我们介绍了一个站点,如下:

流光卡片:让分享更优雅,最好看具创意的文字卡片工具
上面的站点可以生成一个自定义样式的卡片,但是属于那边相对比较简易的版本,而今天推荐的这个站点就比较全面了。
该站点提供了四种生成方案,分别是:Tweet,图片,文字,代码。
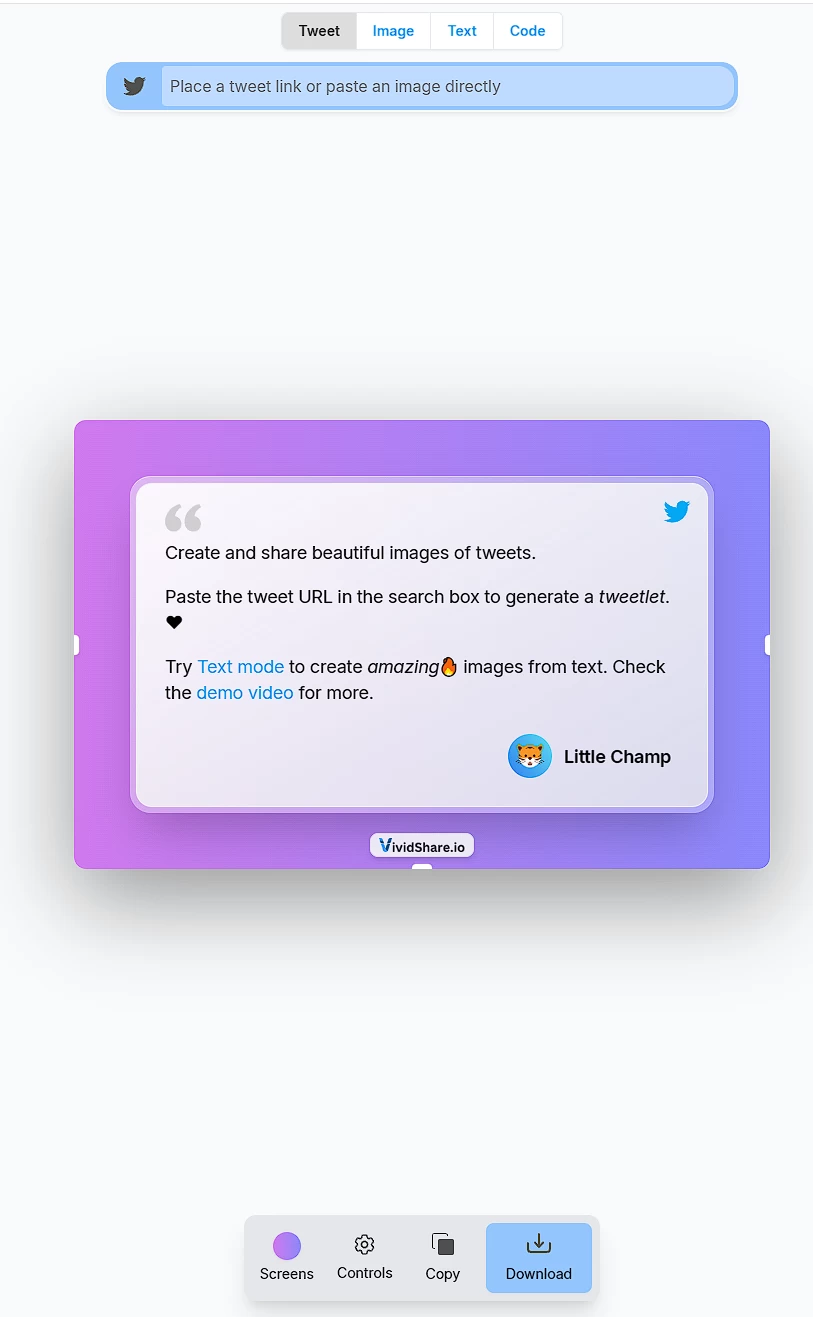
下面是Tweet的界面:

推特的这个界面,你可以设置背景图片,除此之外还可以设置下面这些内容:

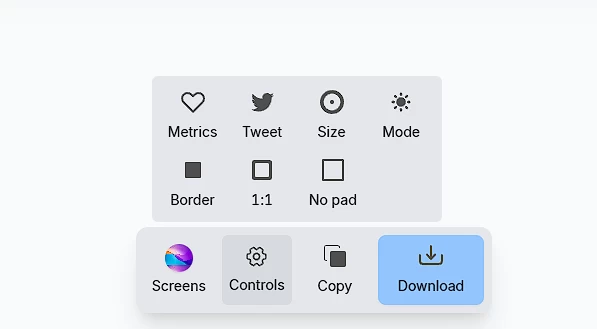
上面的按钮从左往右从上往下依次是:
-
1.显示评论数量以及喜欢数
2.是否显示引用图标,如果不现实就显示用户头像和名称
3.整体文字大小
4.白天或者夜晚模式
5.圆角边框或者直角边框
6.整体比例
7.主题内容内边距
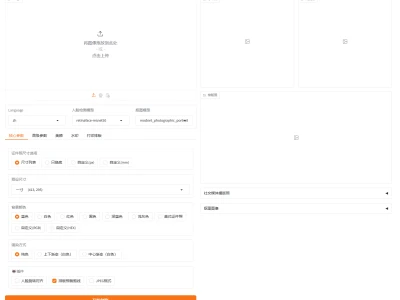
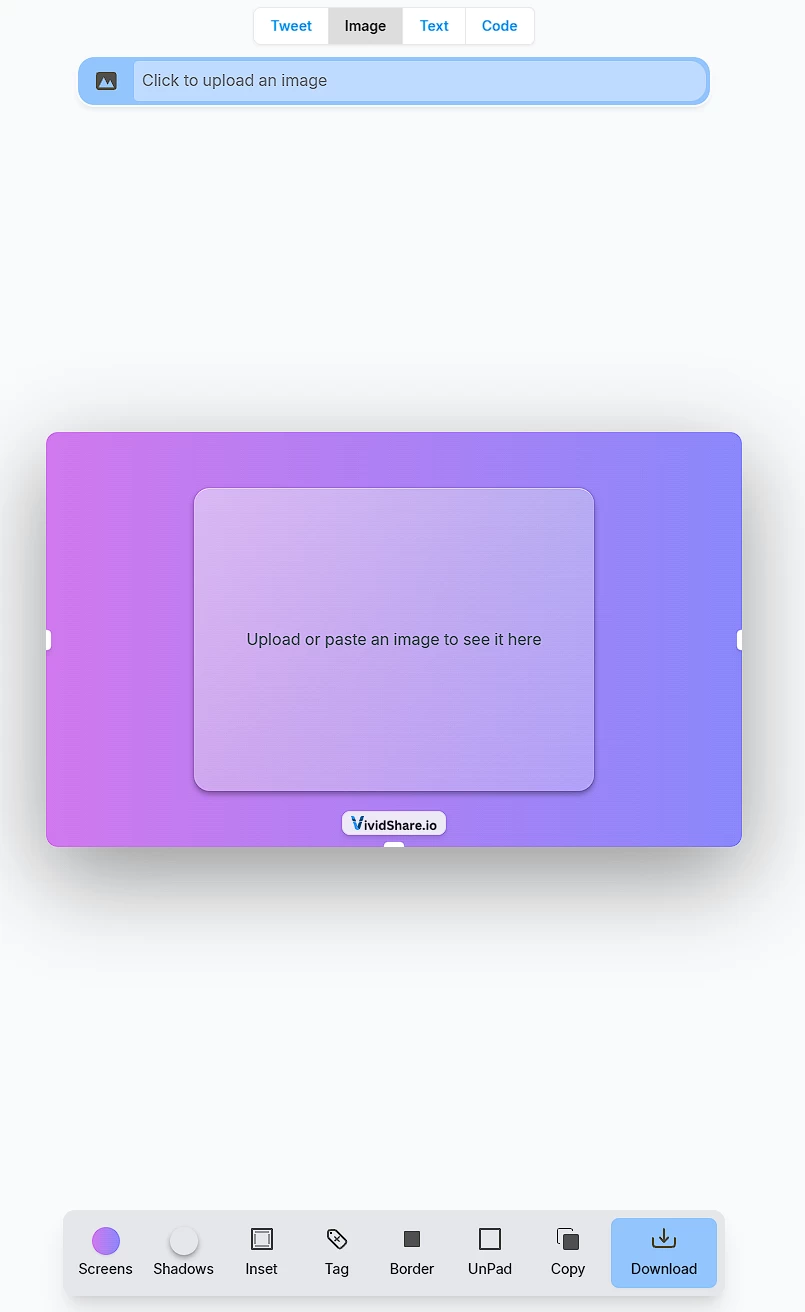
接下来就是图片模式,图片模式的功能比较简单,需要你自己上传图片之后进行修改:

可以设置的项目包括背景、阴影、内边距、水印、边框、边距,基本就是这几个设置了,我个人感觉这个图片的用的比较少了。
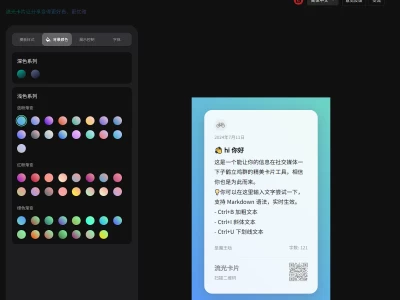
用的比较多的可能就是接下来的文字内容了:

文字内容部分是最丰富多彩的,除了常规的文字以外,还支持markdown文本格式,同时添加emoji也不在话下。你可以通过markdown添加图片或者各种支持的方式编辑内容,扩展性就很强大了,只要你会markdown的书写方式就行。
至于设置方面就比较少了,除了背景、阴影之外,还可以控制是否显示引号、黑夜和白天模式切换、边框直角或者圆角、整体比例等,毕竟内容方面可以通过markdown来编写的话,就已经有很强的扩展性了。
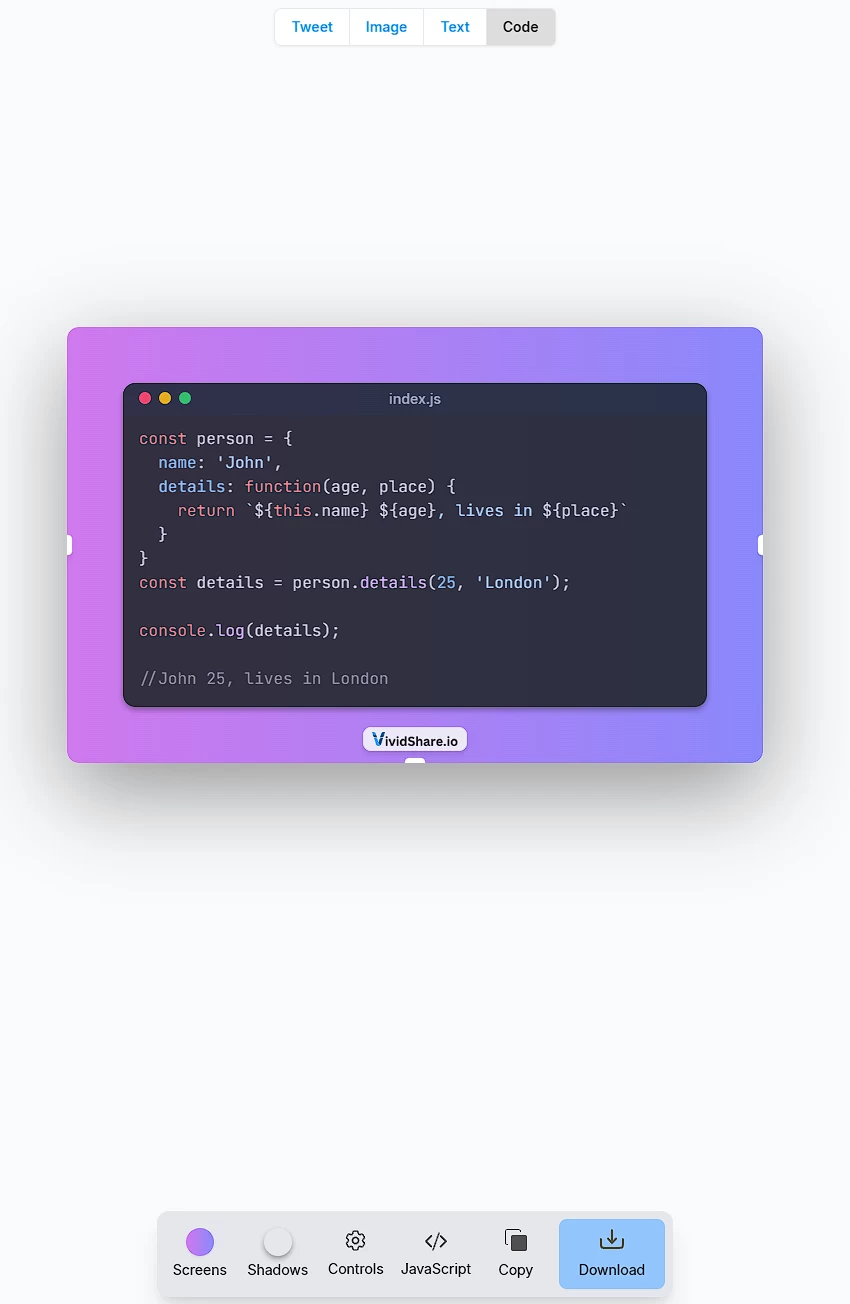
最后一种就是代码了,这种应该是我们这些程序员的专属了:

我个人觉得,一般的程序员不会用这些花里胡哨的内容,除非是自媒体或者说可以被引用的那种情况下,才会专门去制作一个代码图片,否则我真的很难想到什么情况下会通过图片的方式来展示代码。
额外补充
站点方面功能还是非常全面的,无论是Tweet还是图片,文字甚至代码,基本覆盖了各种可能,使用起来也比较简单,无需注册也不用付费,可以作为一个不错的宣传的工具,适合小红书的运营者们使用。
其次,部分情况下声称的图片可能会有水印,也就是会存在官方的LOGO,你完全可以通过代码将其隐藏或者解决掉,具体的也就是找到对应的元素直接display:none就好了。