本文发布于1年前(2024-06-11 11:34:33),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
站点介绍
使用站点之前你可能需要知道什么是SVG或者说什么是ICO,以及这两种文件格式的优势以及使用场景,毕竟你啥都不知道就用这个站点,然后不会用就觉得站点啥都不是,对吧。
下面是来自腾讯元宝的相关介绍:
定义:SVG是基于XML的矢量图形格式,而ICO是Windows的图标文件格式
矢量与位图:SVG是矢量图形,可以无限放大不失真;ICO可以是矢量也可以是位图,但通常用于位图图标
多尺寸存储:ICO支持在一个文件中存储多个尺寸的图标,而SVG通常只存储一个尺寸的矢量图形
文件大小:SVG文件通常比ICO文件小,因为它们是文本文件,可以进行压缩
兼容性:SVG在现代浏览器中广泛支持,而ICO在旧版Windows浏览器中更受支持
应用场景:SVG适用于网页设计、数据可视化等需要高分辨率和精细度的场景;ICO则常用于图标设计,特别是在需要多尺寸和透明度支持的图标设计中
一般来说.ico用户网站的站标,而.svg的就比较广泛了,不好说。
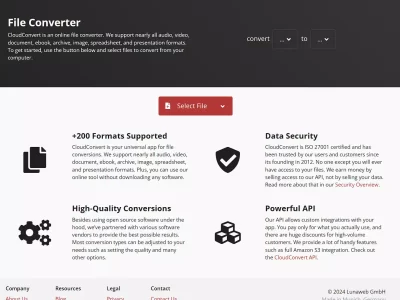
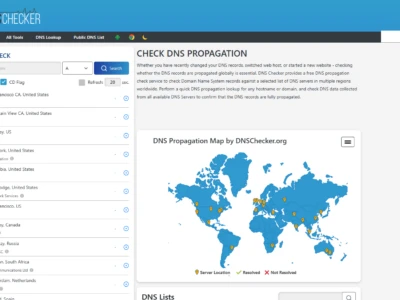
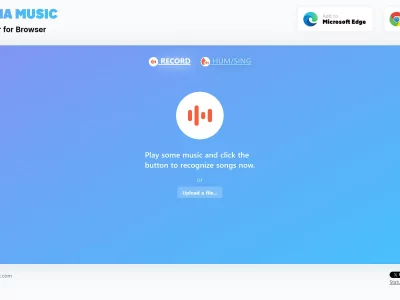
知道了描述和差别之后,你就可以放心使用站点了,站点界面如下:

转换的过程基本是秒转换,转换的效果也是非常完美的,同时,你可以勾选自己需要的尺寸,如果你想要将图片转换为站标,那么我推荐全部都勾选,因为.mainfest文件里面可能会需要用到尺寸较大的站标文件。
使用操作就更加简单了,直接选择文件之后点击转换即可完成了,文件会自动下载到桌面。你找到后缀是.ico后缀的文件即可。
推荐理由
1.使用简单
2.无需注册直接使用
3.支持多种尺寸选择
额外补充
文件格式转换应该是日常中用的比较多的,不管是软件还是网站,只要能达到效果,都是可以的,但是二者的区别就在于便携性,软件的话,你必须安装软件,但是站点的话,优势也非常明显,直接打开一个页面就可以了。
对应的软件优势应该是可以进行批量的转换或者更加复杂的功能设置等等,根据自己的需求或者网络环境进行选择才是适合自己的方式。