本文发布于1年前(2024-06-02 10:49:32),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
站点介绍
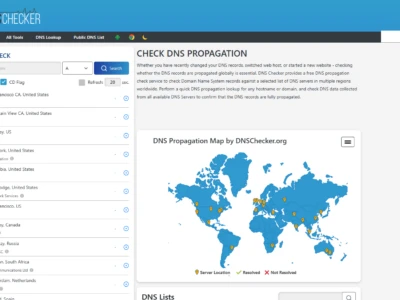
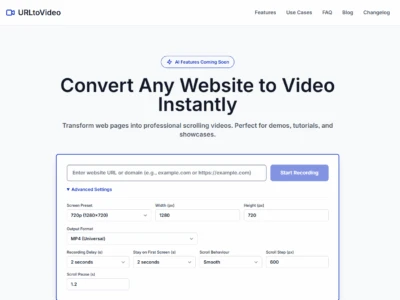
这个站点主要是针对开发者来使用的,如果你手边没以后足够的移动设备来进行测试,那么这个站点可以通过截图的方式给你显示各种移动设备上面的效果。
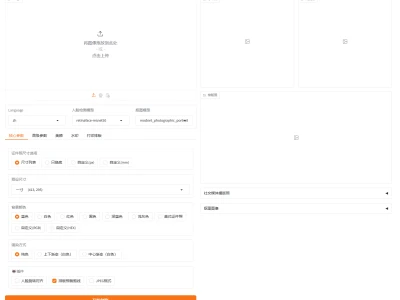
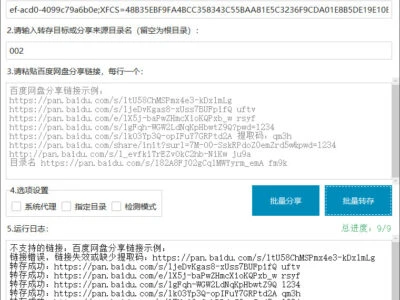
使用的方法也是非常简单的,直接输入链接地址,然后点击submit即可,这边推荐勾选“Add 5 seconds delay before capturing screenshot”和“Capture full page screenshot”。
有些站点有一些延迟加载的内容,或者说需要滚动才能展示的内容,通过勾选这两个选项,你基本可以获取一个比较完整的页面。
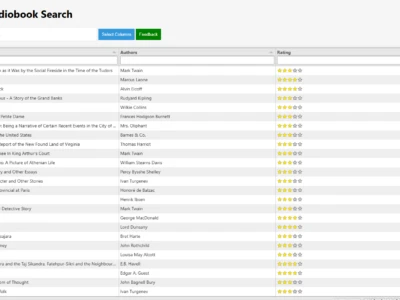
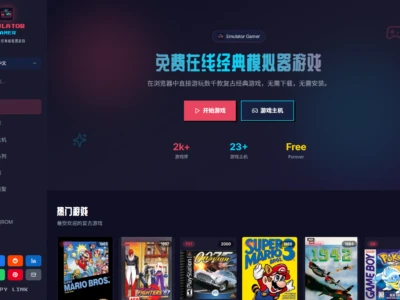
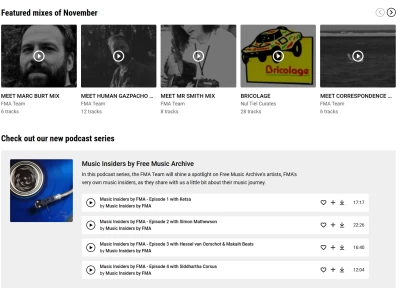
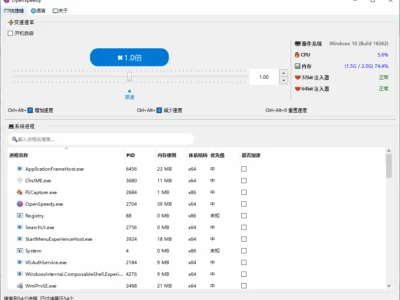
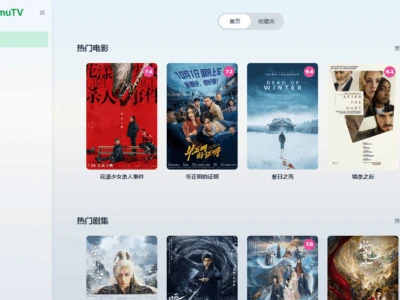
站点截图
推荐理由
1.无需注册即可直接使用
2.操作简单,易上手
3.提供了分辨率丰富且设备分类明确
额外补充
虽然浏览器的F12也可以进行一定程度的调试工作,也可以看到移动端上面的效果是怎么样的,但是有些时候,当你需要做出移动端的宣传图,本文提供的站点就更加方便了。
整体来说,该站点确实是有意义且有存在的价值,至于其价值的大小就由各位看官们根据自己的需求来决定了。