本文发布于1年前(2024-12-11 13:17:51),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
软件介绍
该扩展是基于chrome浏览器,想要使用该扩展的朋友请准备好chrome浏览器之后安装该扩展即可,如果你不会安装扩展,可以看看下面的文章:

如何安装浏览器扩展?
扩展方面的主要功能就是直接拖拽一个链接,在当前界面打开一个悬浮窗口提前预览链接内容,官方功能描述如下:
- 拖拽任何链接进行预览。(可安全、无限制、无需任何修改的跨源访问)
- 拖拽任何选中的文本进行搜索。
- 支持图片预览。
- 支持悬停预览。
- 可设置点击原页面自动关闭预览。
- 可设置通过 Esc 关闭当前弹窗页面。
- 支持浏览器原有快捷键,如:前进、后退、阅读模式等。(完整支持需设置弹出窗口类型为“普通”)
- 支持通过右键菜单或双击指定键将预览页面返回到原窗口中显示。
- 可自定义模糊效果。
- 可设置在指定修饰键按下时,动作才开始响应。
- 弹窗大小可自定义或自动保持,窗口类型可自行选择。(支持多屏)
- 弹窗可出现在鼠标附近或居中显示。(支持多屏)
- 黑名单支持正则表达式、通配符、纯文本。
- 可选择响应的拖拽方向。
- 可自定义最少拖拽距离。
我这边个人体验了一下,确实是非常方便,很多时候你可能只是想简单的看看页面内容,但是并不像切换标签去看,某些人可能不能理解打开一个标签和拖拽打开的差别。
打开一个标签意味着你当前界面会进行切换,之前的标签内容你无法看到,但是拖拽预览的话,你可以直接在当前标签预览另外一个标签,大概就是这么个意思。
目前插件方面已经开源了,你可以前往该链接进行查看: https://github.com/u-Sir/peek-pop
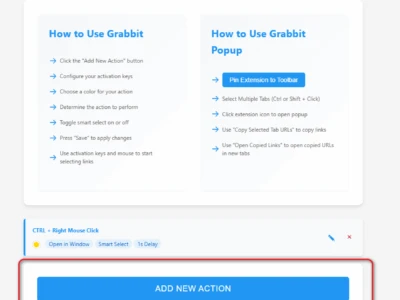
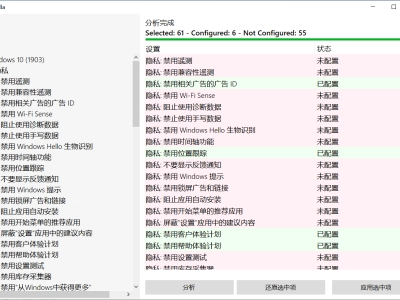
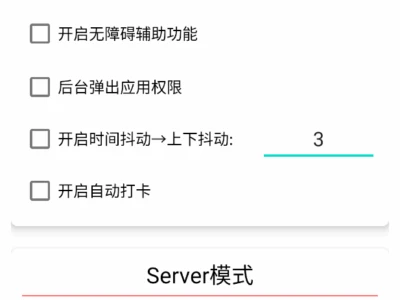
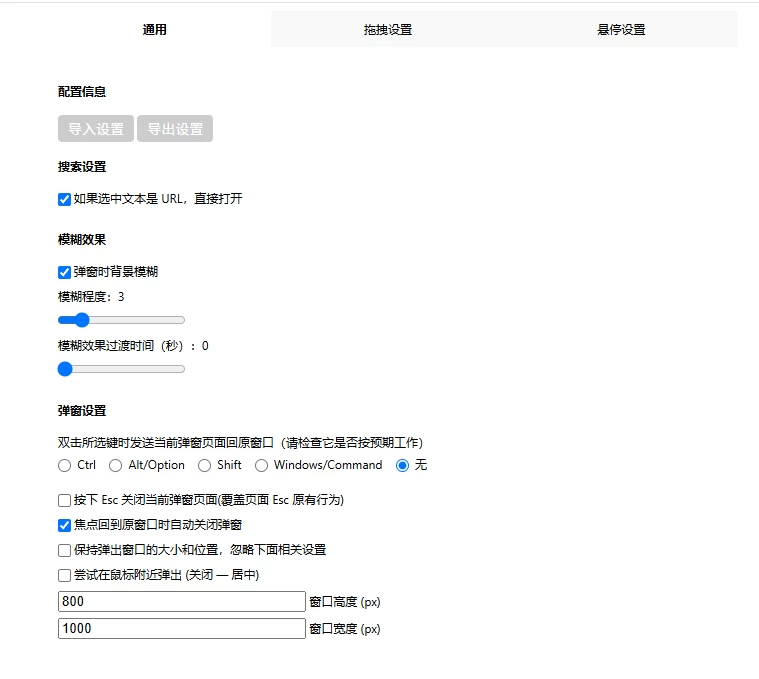
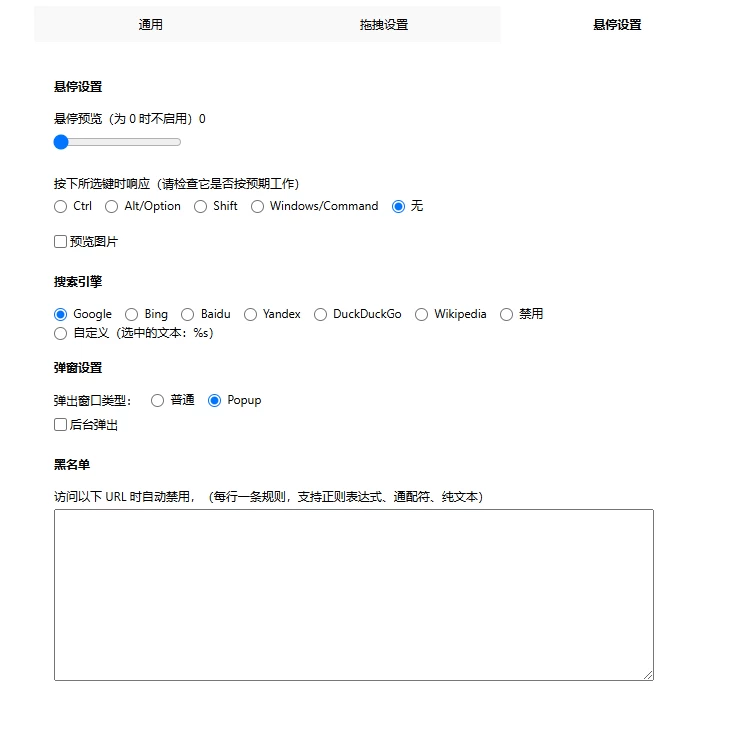
插件设置方面如下:



额外补充
这个功能针对普通用户可能不是很明显,但是针对长时间混迹网络,查看大量网页或者寻找信息的朋友来说,绝对是一个好工具,你可以通过最快的方式在最短的时间内查看网页内容。
同时,你可以在插件设置中的拖拽设置->弹窗设置中将其修改为普通,那么拖拽的效果就如同创建一个新标签,但不是通过标签栏打开而已,具体的可以自己感受一下,非常实用。