本文发布于1年前(2024-04-24 09:55:13),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
操作步骤
如果你没有屏蔽指定广告的需求,那么直接通过上面两篇文章,随便选择其中一个安装即可去除广告,本文是一个略微进阶的玩法,有兴趣可以看看。
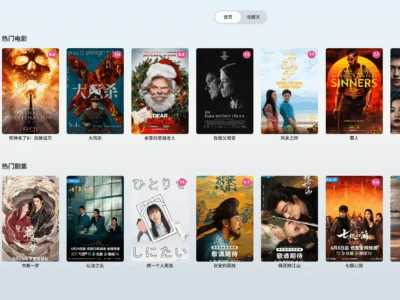
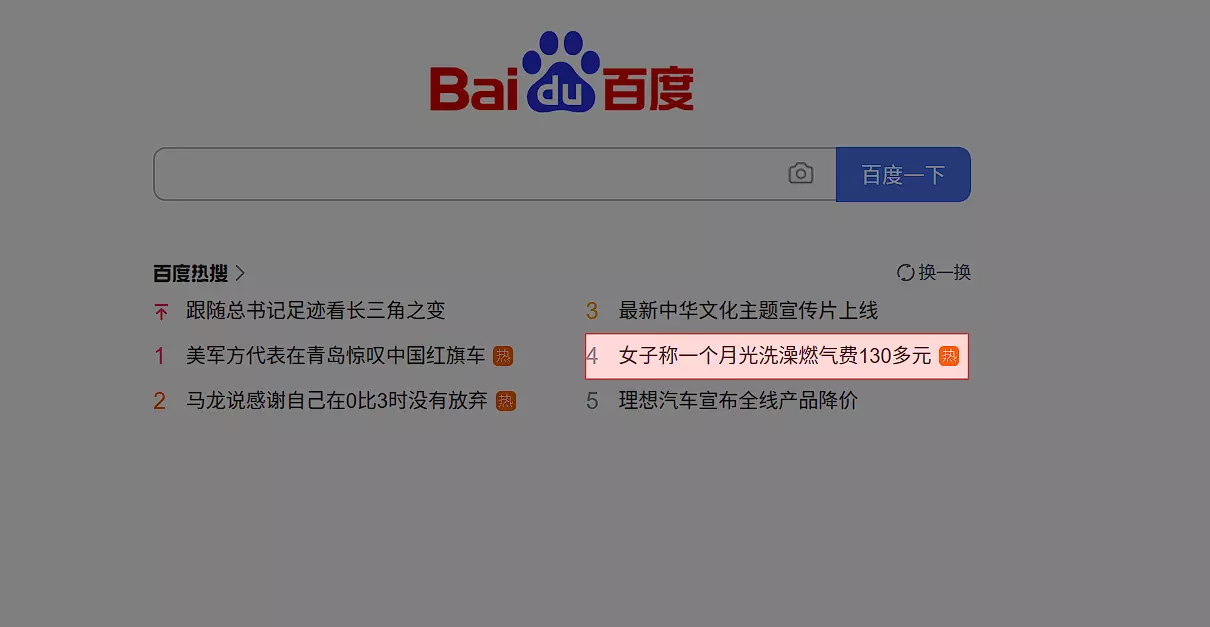
我们基于已经安装扩展的前提下开始操作,以百度为例,我们想要屏蔽下方指定内容:

第1步
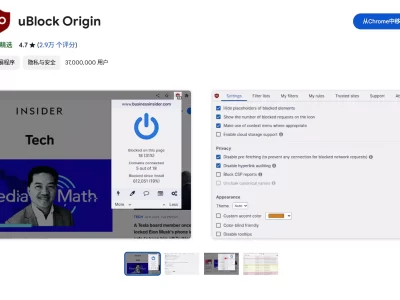
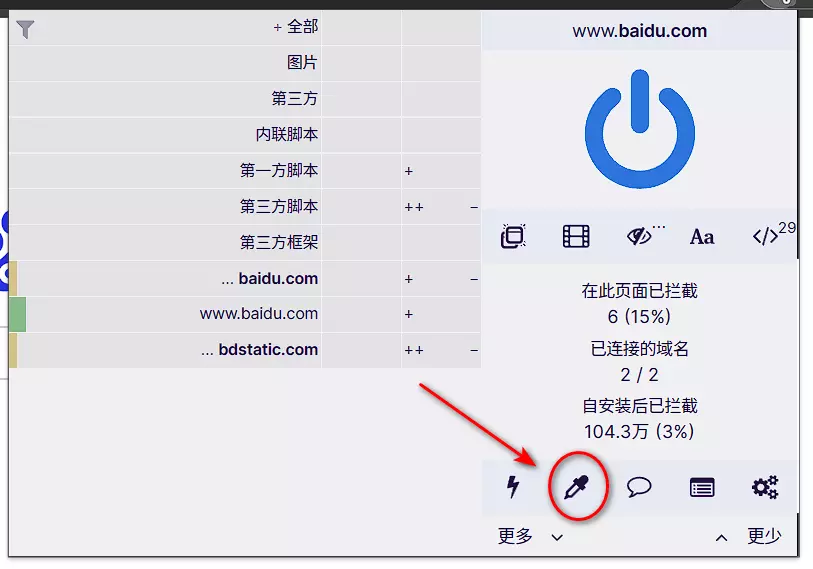
首先,我们需要点击扩展图标,之后就可以看到下面的界面,点击下图中红色箭头所示内容:

点击此按钮后,界面将整体变成红色,这个时候不要慌,动动鼠标,就会看到红色的区域会随着你鼠标移动变化,那么这个红色的区域决定了你屏蔽的区域内容,以我们需要屏蔽的内容为例,我们首先讲鼠标移动到文字内容部分:

第2步
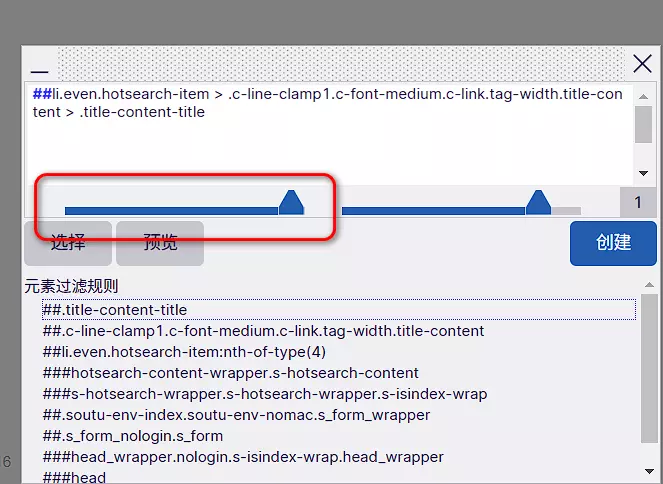
鼠标左键单击之后,就会看到右下角弹出了一个窗口,这个窗口是针对你选择的内容进一步筛选的操作框,以下图所示,红区内的滑块决定了你需要屏蔽的CSS对应或者元素对应的范围,我个人建议,如果你不懂或者是新手,此滑块不要动:

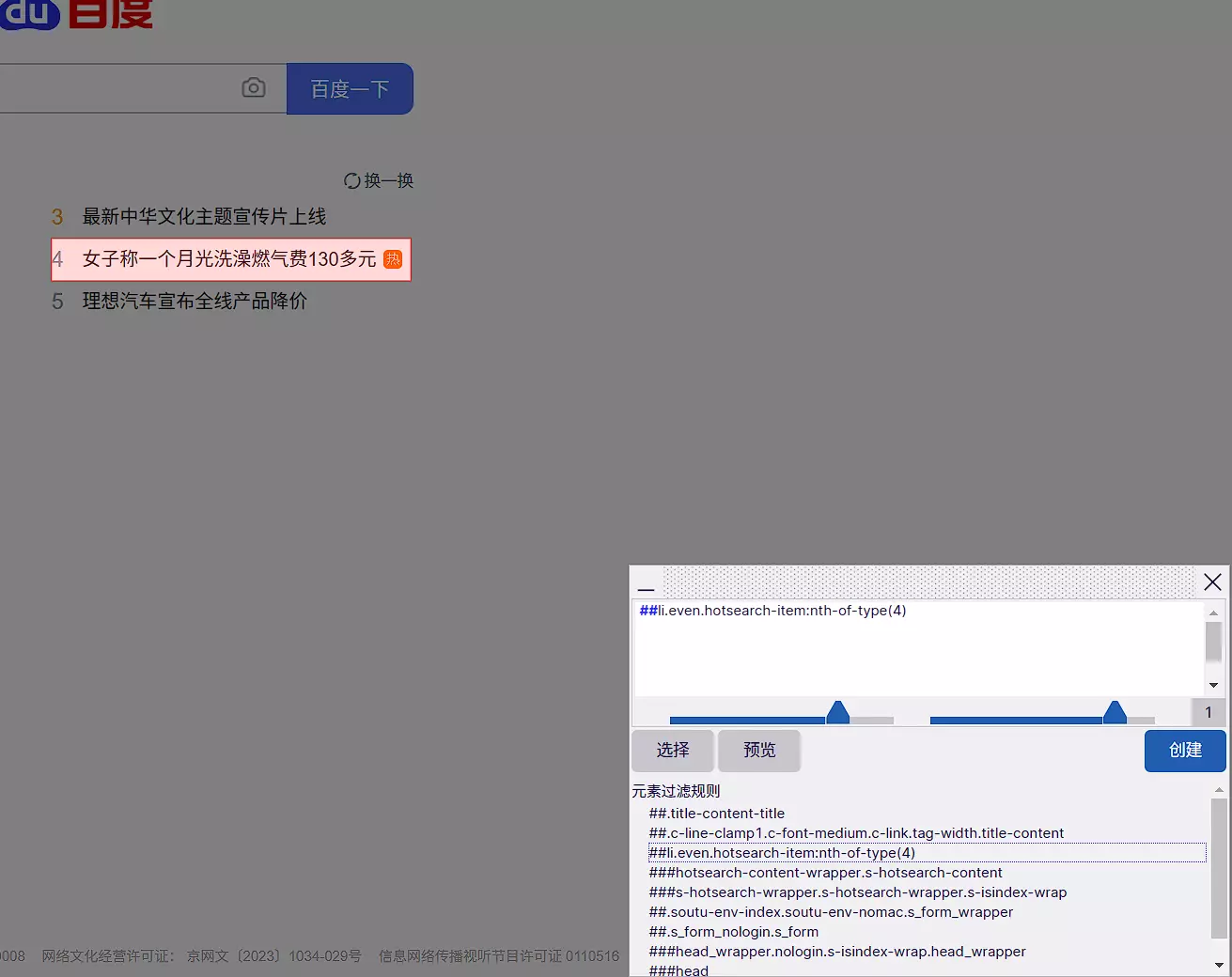
我们需要操作的是下方的滑块,滑动下方图片所示的滑块,你会发现,上方对应的红色区域会随着你向左滑动变大,向右滑动变小,换言之就是扩大屏蔽范围以及缩小屏蔽范围。我们最开始想要屏蔽的内容包含:序号、标题、热,这三个元素,但是我们仅仅惦记了标题屏蔽,所以这个时候,我们需要向左滑动来扩大屏蔽区域直到红色范围覆盖了我们需要屏蔽的范围:


点击选择之后,我们就可以轻松地将其屏蔽掉了,也就不会再看见它了。
需要注意一点,这里的屏蔽对象是包含这个内容对应的容器,可以这么理解,容器是一个碗,容器里面是什么不重要,只要在这个碗里面,都会被屏蔽,所以可能会存在一种情况,就是这里面的内容可能在某个时间点出现了你需要的内容,但是被你屏蔽了,你也看不到了。
第3步
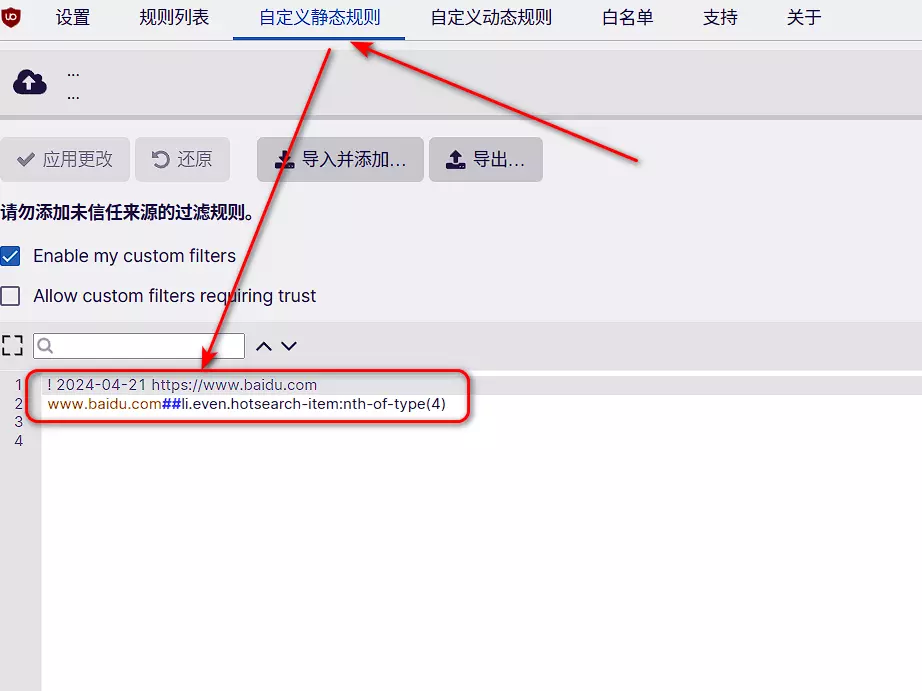
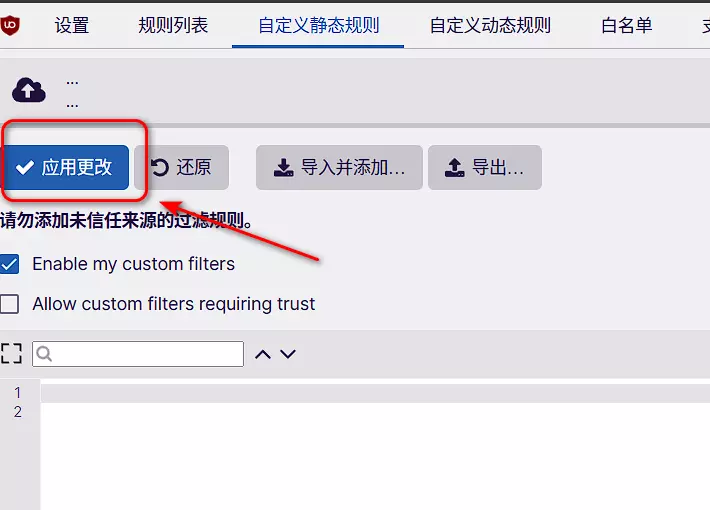
如果你发现,你操作失误,屏蔽错了内容,想要取消屏蔽,可以直接在扩展图标上鼠标右键->选项,进入如下选项卡之后将你之前屏蔽的内容删除并且应用更改即可完成取消屏蔽:


如上操作之后就可以看到你屏蔽的内容再次出现了。

总结
上面的教程是一个比较基础的操作,也是大多数人最频繁的操作了,但是就目前屏蔽效果来看,基本不需要额外操作。
同样的,该操作也可以适用于某些站点强制要求扫码才能访问的情况,这种情况可能就相对麻烦点,有需要的朋友可以留言告知一下。
广告屏蔽和反广告屏蔽一直是一个话题,用情怀建站的人想要通过广告获取微薄收入,但是访客对于广告不待见,就会屏蔽,最后的结果是站点在没有经济支撑下最后只能消失。
我个人对于广告的出现并不是很反感,只要不是那种大篇幅的看上去就很劣质的广告,一些比较好的推广我个人是可以的接受的。




 抖音视频
抖音视频  头条视频
头条视频  西瓜视频
西瓜视频