本文发布于1年前(2024-12-12 18:43:47),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
站点介绍
随着互联网的飞速发展,网络上看的图片格式也是层出不穷,以前我们可能只有JPG或者PNG,甚至BMP等等,但是后来出现了很多体积占用更小,质量损耗更低的图片格式,诸如WEBP,不过还有一种图片格式是SVG。
这个SVG图片的格式比较特殊,你说他是图片吧,他可以直接编辑代码,你说不是图片吧,但是展示的内容确实是图片内容,所以这类直接问问AI吧:
SVG(Scalable Vector Graphics)文件是一种基于XML的矢量图形格式,它被设计用来描述二维图形,并且可以在网页上渲染。SVG文件可以包含图形、形状、路径、文本以及图像等元素,并且它们可以被缩放到任意大小而不会失去清晰度,这使得SVG非常适合用于网络和移动设备上的图形显示。
现在这么普及的原因大部分是因为浏览器都支持这种格式,以前可能只有部分浏览器中的部分版本才能支持,但是现在基本已经成为了常规支持格式了。
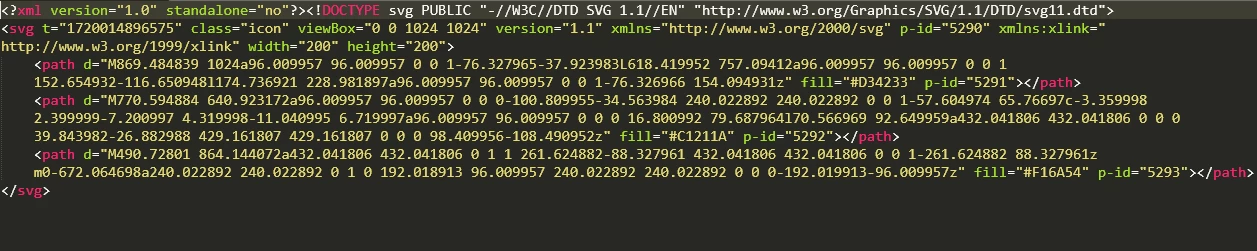
今天推荐的站点可以帮你批量优化SVG格式的图片,默认情况下,SVG文件通过鼠标右键,文本方式打开的情况下是如下图的:

可以看到很多代码内容,这些代码内容组成了一个图像,但是里面部分内容是可以简化的,而本文推荐的站点就是简化内容:

通过上面两张图片可以清楚的看出其中的差别,你看会觉得少了这么多东西效果能一样么,最后实测的效果确实是没有差别的。
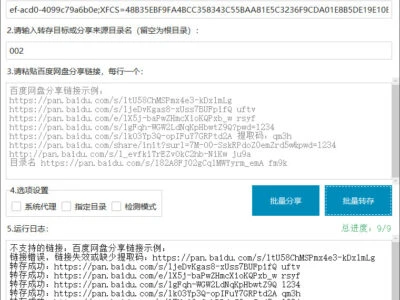
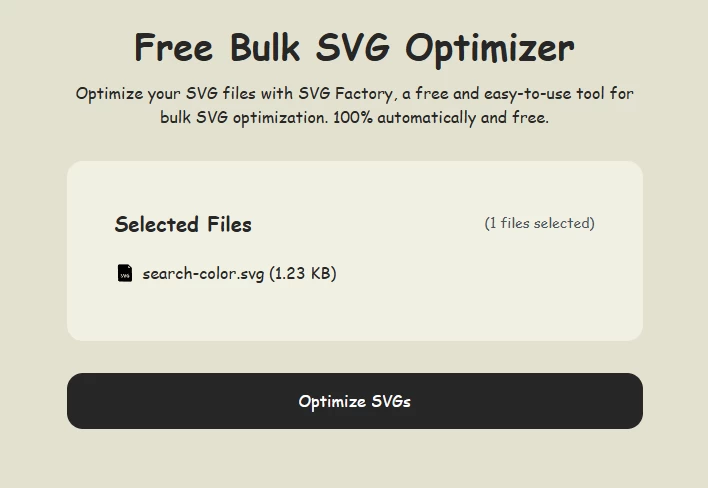
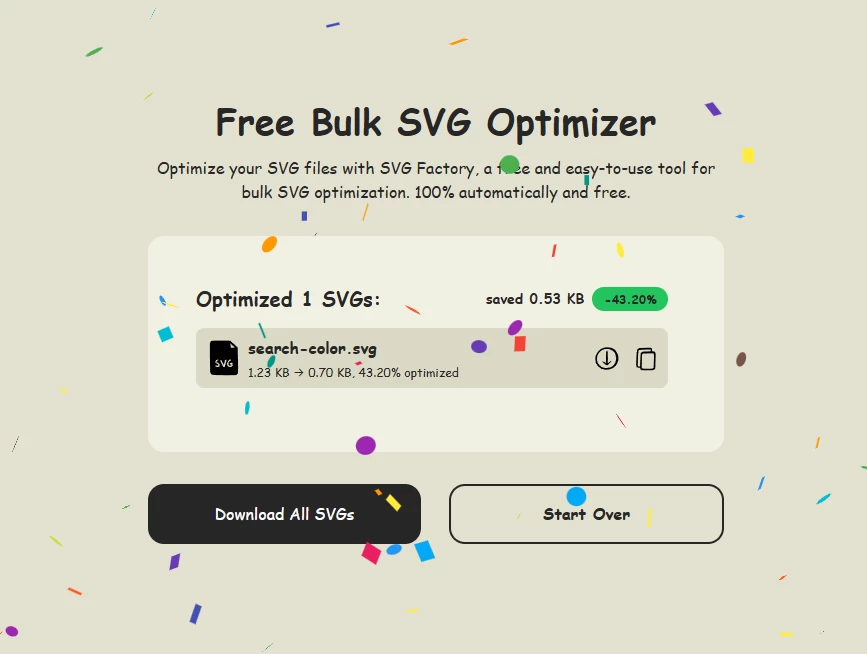
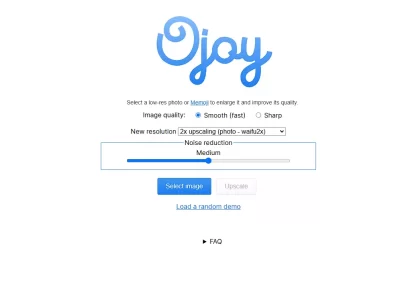
使用方法也很简单,进入站点首页之后:

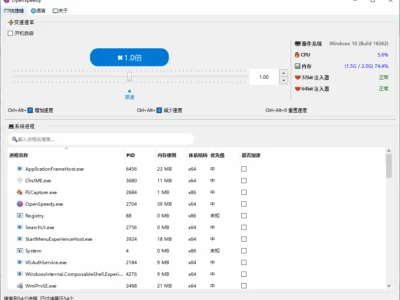
直接点击上传按钮或者将SVG文件拖拽到虚线框里面,之后点击optimize按钮即可:

最终会展示给你的压缩前后的体积比例,并且提供了下载按钮、复制按钮,点击复制按钮可以直接复制SVG的代码内容,点击下载按钮即代表下载当前单个SVG图片,点击下方的“Download All SVGs”则会以打包的形式将所有处理之后的SVG素材下载下来:

额外补充
SVG目前已经成为了比较主流的图片格式了,本站也在尽可能的采用SVG作为部分素材用来显示,但是SVG和常规的图片最大的差别就是制作方面的能力不一样,想要制作一个SVG素材,你需要专门的软件,如同PS软件一样。
网络上面关于SVG的有点描述也很多,大多数都是提到了它可以无限缩放不失真、占用体积小、可以通过JS和CSS来处理等等,不过缺点也非常明显,就是他仅仅只能显示一个部分,而不能想图片一个包含多个元素或者颜色上的渐变等等。























![智能K歌TV:每日更新百首歌曲的电视K歌软件[解锁版本]](https://xiangleshare.com/wp-content/uploads/2024/11/20241129132326_4847483a0a-400x300.webp)