本文发布于1年前(2024-08-31 11:30:36),遇到截图不匹配、链接失效、站点错误等问题,请及时联系管理员。进行任何操作之前请确保已安装防护软件或者已保存正在进行的工作,以免造成不必要的损失!
站点介绍
这个站点对于网页设计或者UI要求比较高的朋友是一个不错的选择,目前来说,里面的各项功能都是我所需要的,虽然我的审美不咋地。
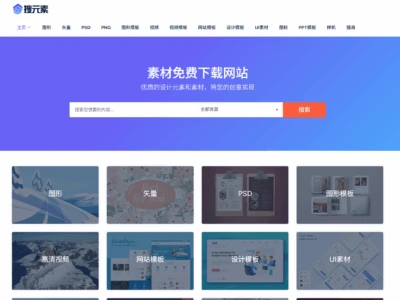
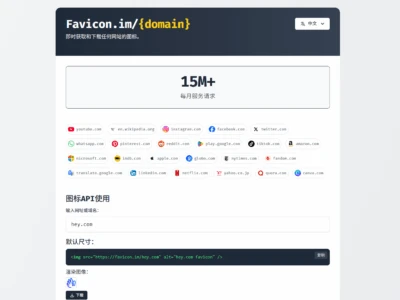
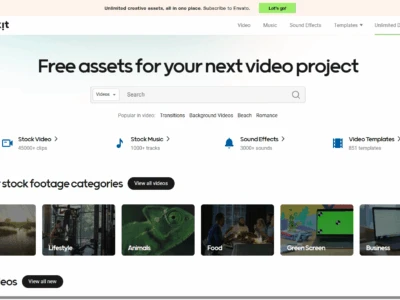
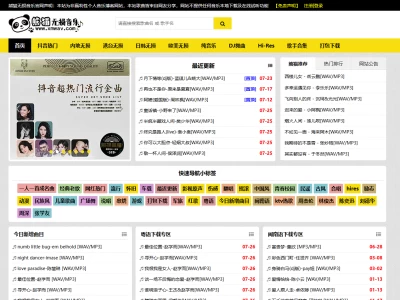
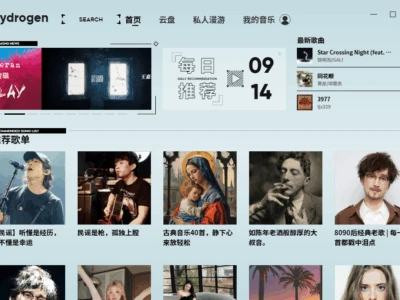
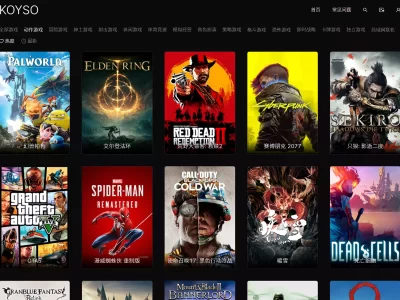
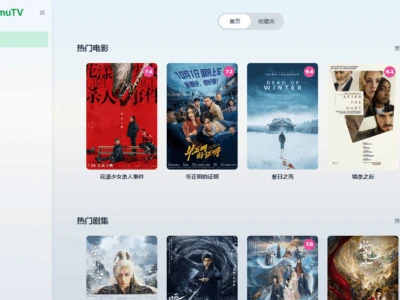
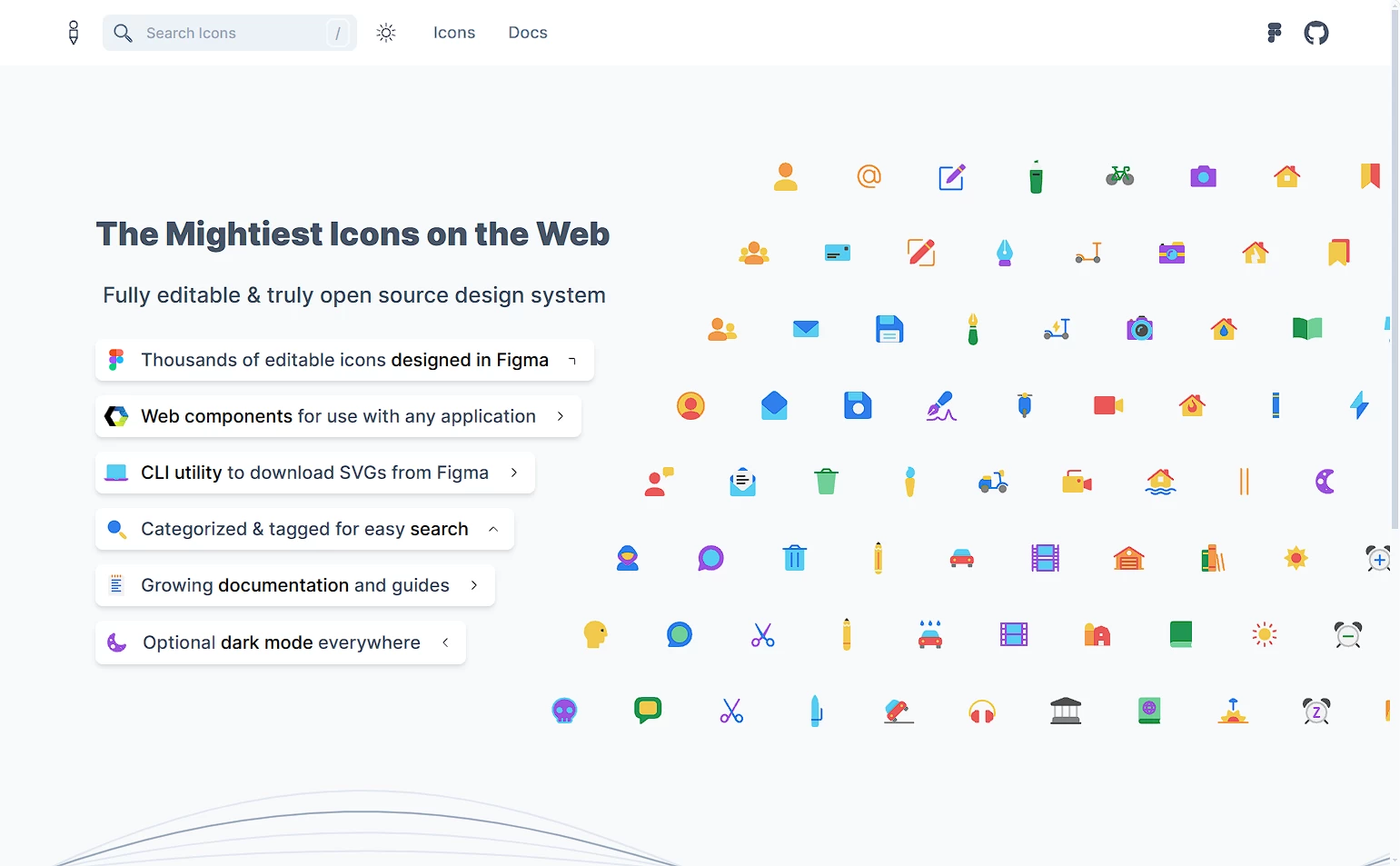
下面是站点首页截图:

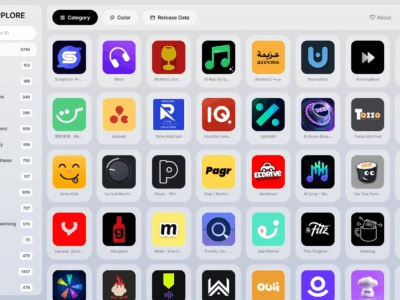
通过查看首页不难看出里面的图标的质量还是非常不错的,然后点击导航栏的icons即可进入下图所示的界面了:

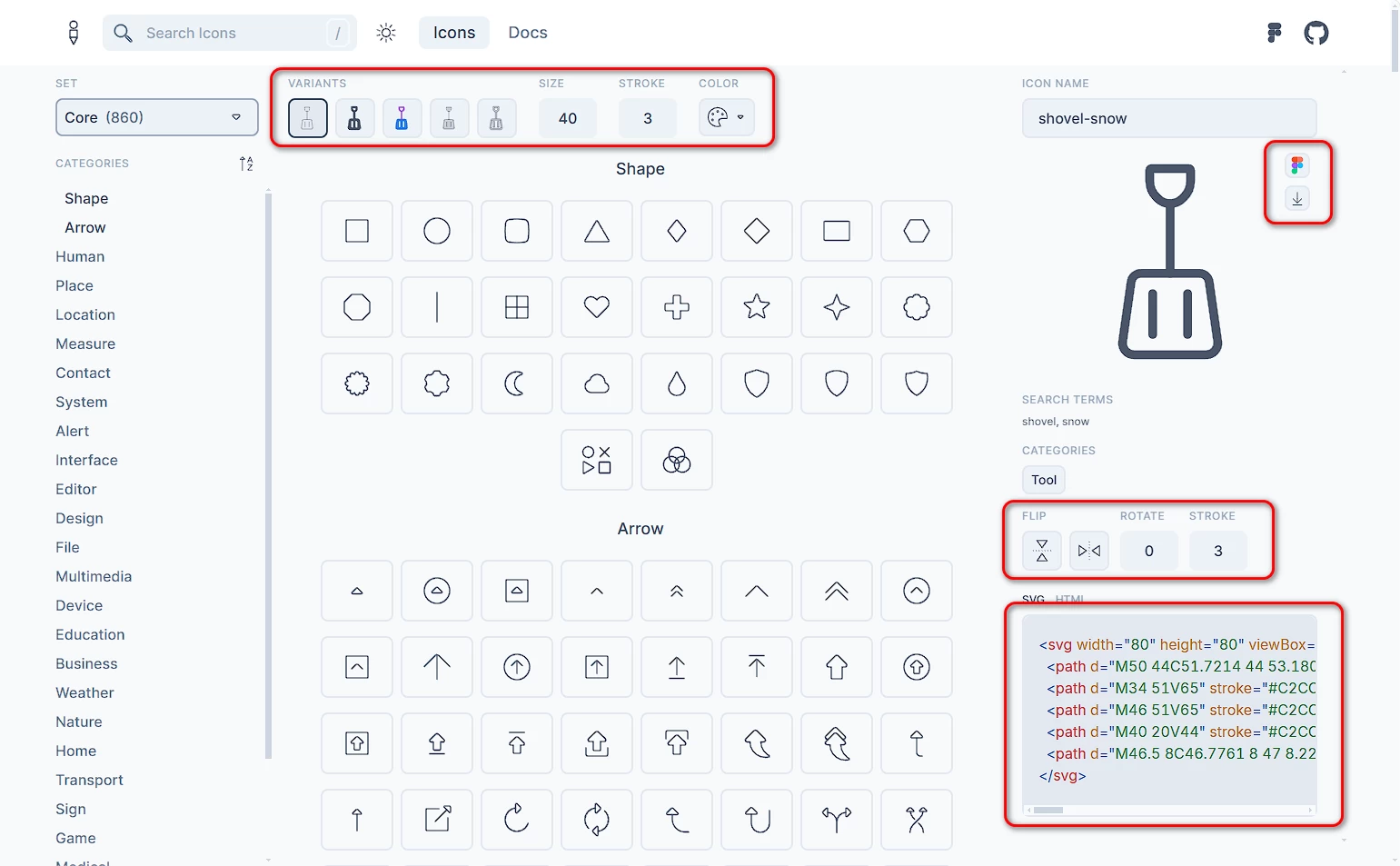
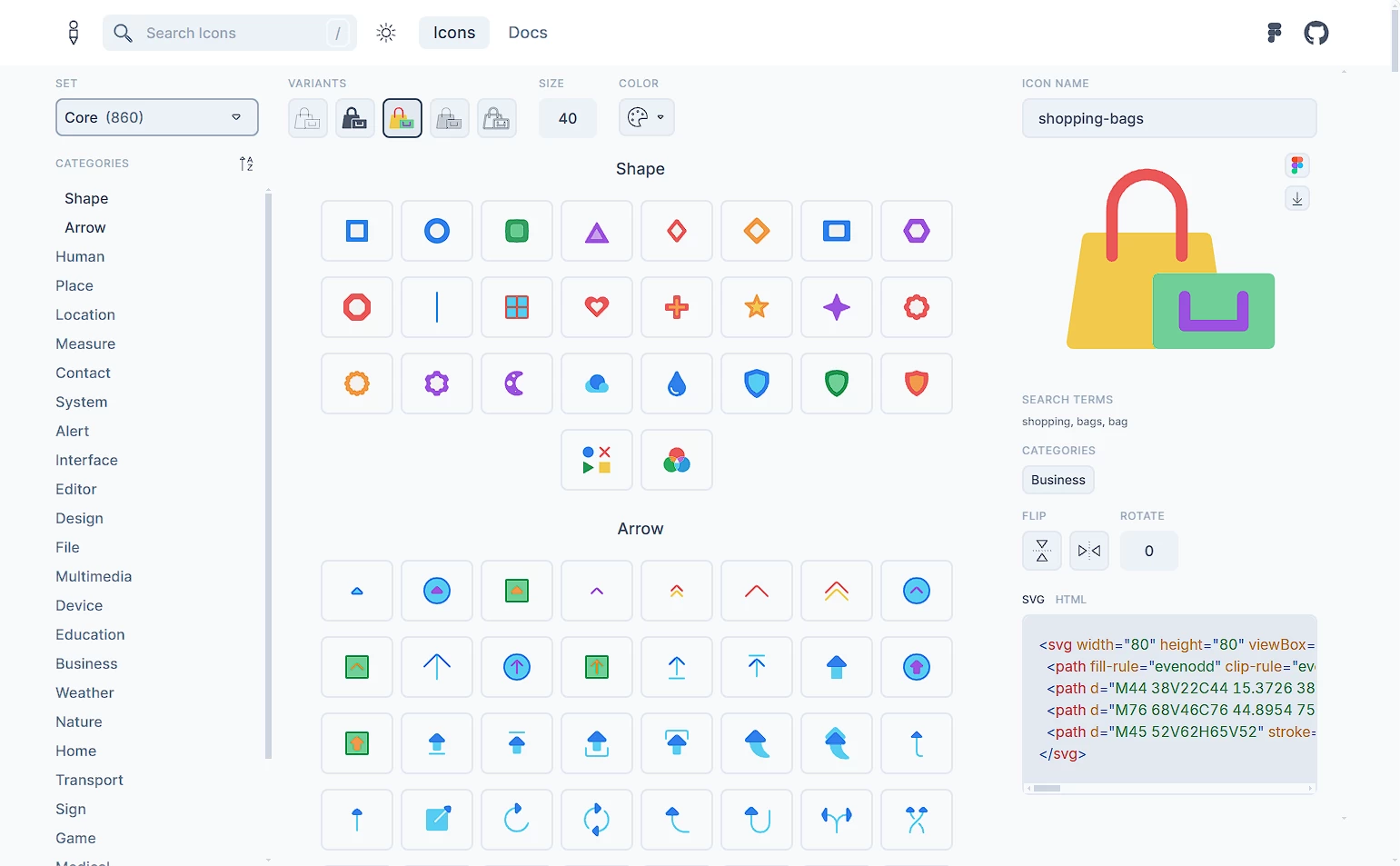
截图中,我通过红的框标注了一下相关的操作范围,左上角的可以修改图标的样式,比如是线条、多色、粗边等等,同时,你可以修改图标的大小、线条宽度、整体颜色等等,我这里选择了多色图标,如下图:

可以很明显看到这个图标的样式非常美观,配色方面也是没啥问题,如果你觉得图标的方向或者旋转不符合你的要求,你可以通过右下角的反转按钮或者修改旋转的角度值来进行完善。
调整完整之后,你可以选择直接通过svg代码来加载图标或者点击图标右侧的下载按钮进行下载,或者直接点击Figma进行导入,根据自己的需求进行完善即可。
站点左边针对图标进行了一定程度的分类,不过都是英文的分类,如果你针对英文有麻烦,那么大概率只能通过翻译来解决了。
额外补充
看了一下站点所有的图标,我个人觉得图标无论是质量上面还是数量上面,都是非常不错的,后期尽可能的从该站点选择图标作为素材进行建站,毕竟素材的分类基本覆盖了站点的基本需求。
其次就是边框大小问题,发现可以通过鼠标左键按住之后左右拖动来调整粗细,这个交互细节确实是很人性化了,同理大小也可以通过这个方式来进行调整。
不过色彩方面貌似没有自定义的选项,如果你会修改代码的话,可以尝试通过直接修改SVG颜色代码来完成,应该也不是什么难事。