站点介绍
作为一个程序员,对于UI或者说审美是没有任何话语权的,我个人不会设计也不懂配色,反正怎么舒服怎么来,但是人还是要有点追求的。
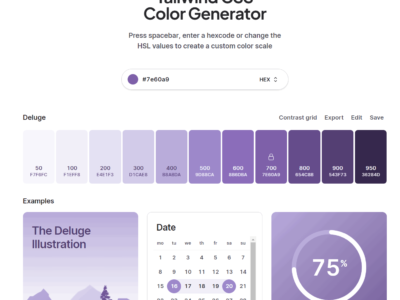
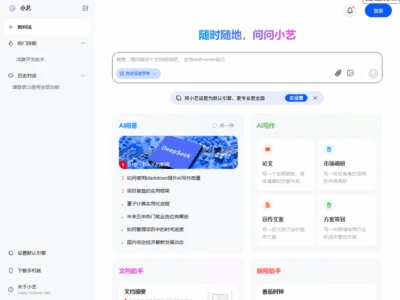
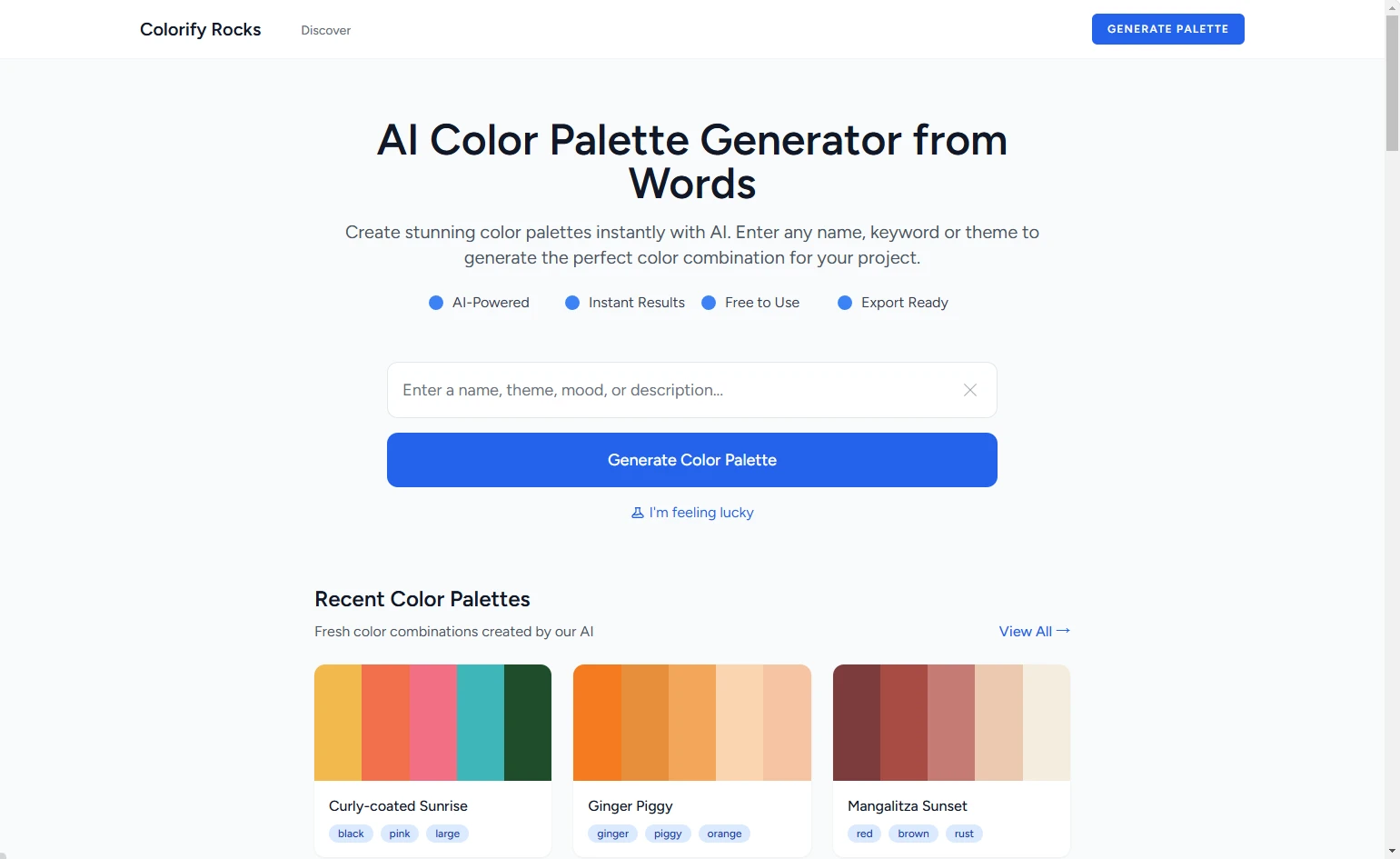
今天介绍的这个站点正好可以利用AI来帮你生成颜色,虽然我个人觉得有点扯淡,配色咋就可以通过文字内容来进行了,不管怎样,还是看看站点首页吧:

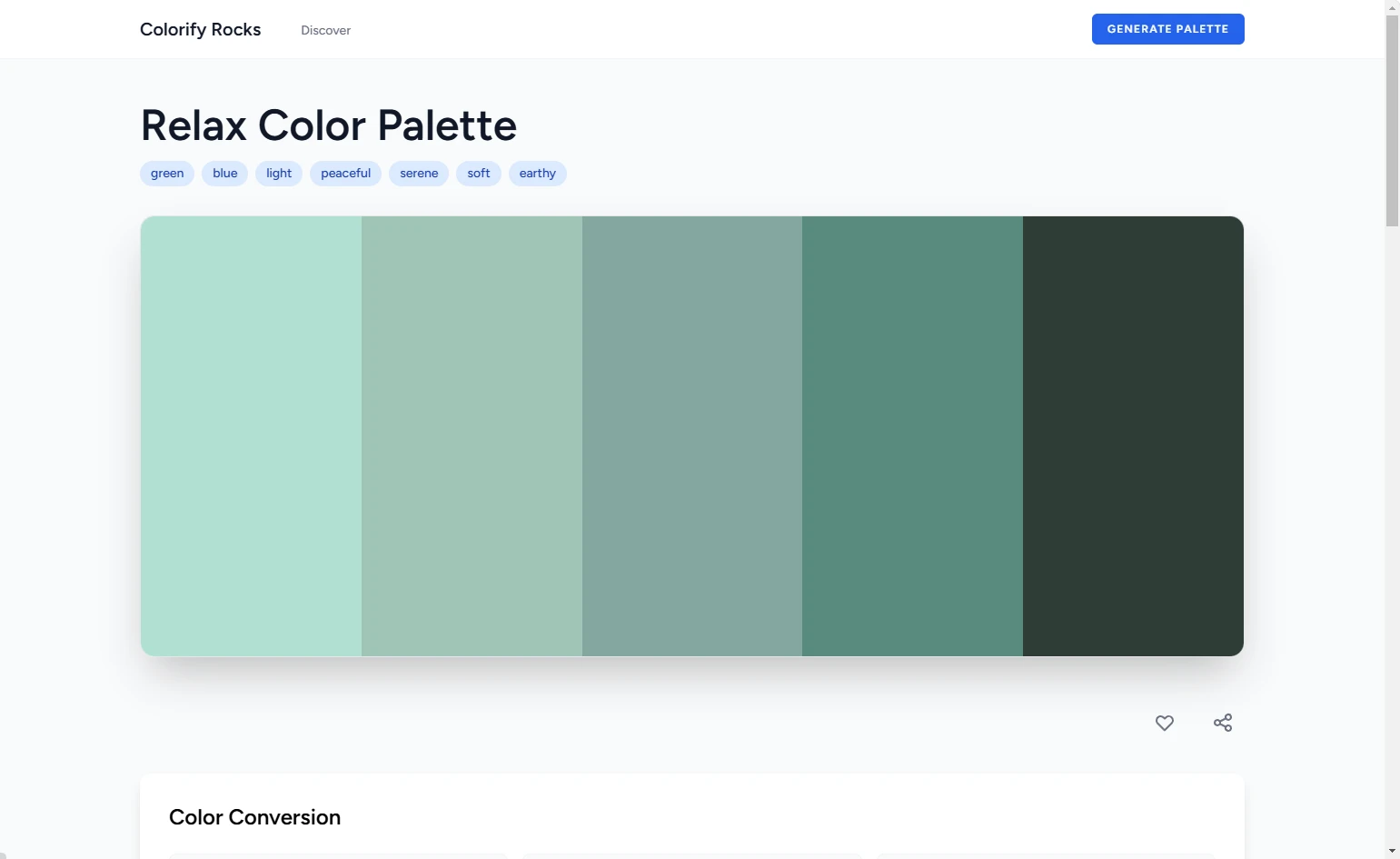
站点中间就是输入框,你可以输入内容,然后点击「Generate Color Palette」按钮来生成颜色列表,我这边随便输入了一个“relax”,结果如下:

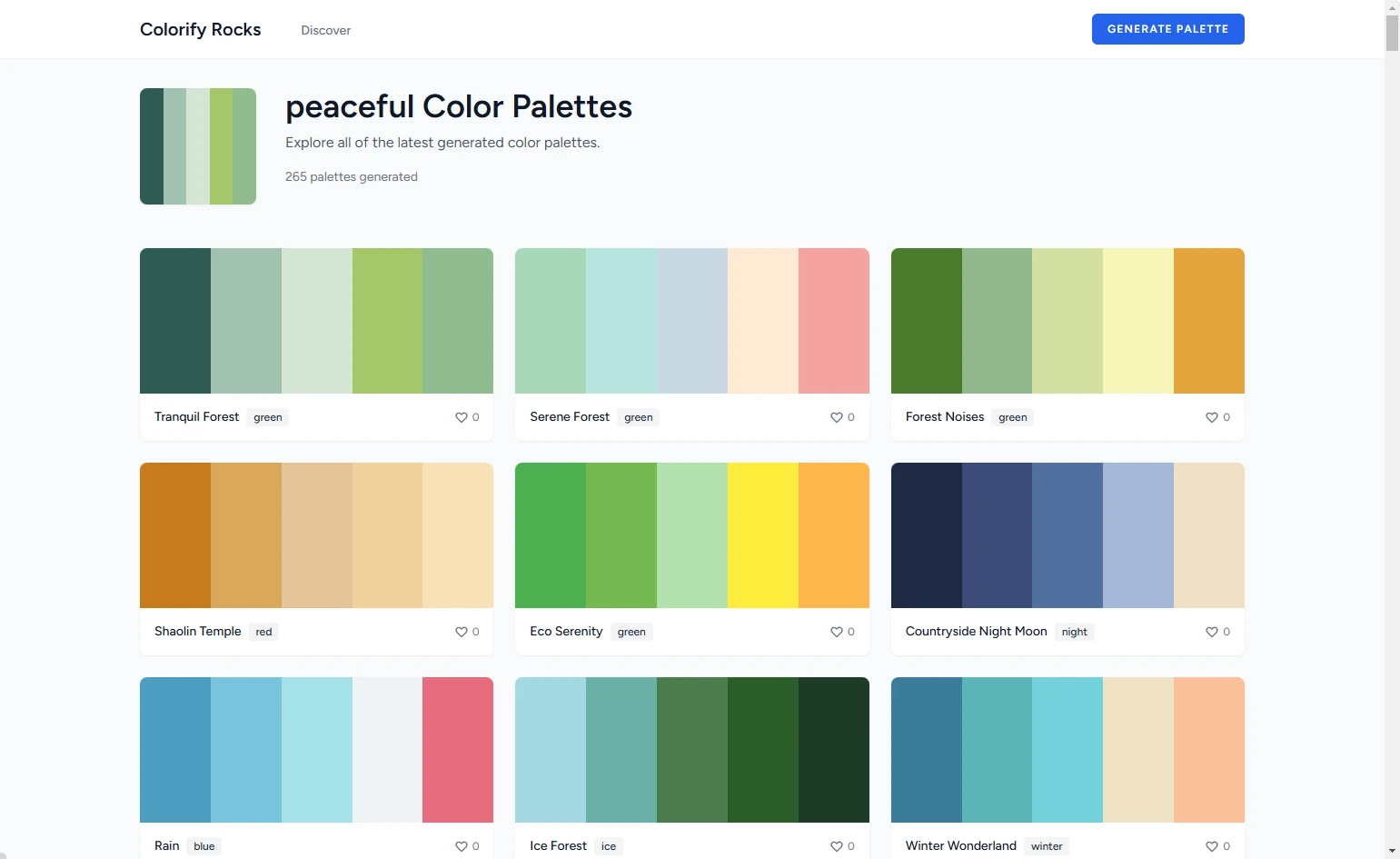
怎么看这个颜色也不像是“relax”的意思啊,点击改颜色的标签类型,比如上面的「peaceful」按钮,即可看到很多以该类型为主的配色方案:

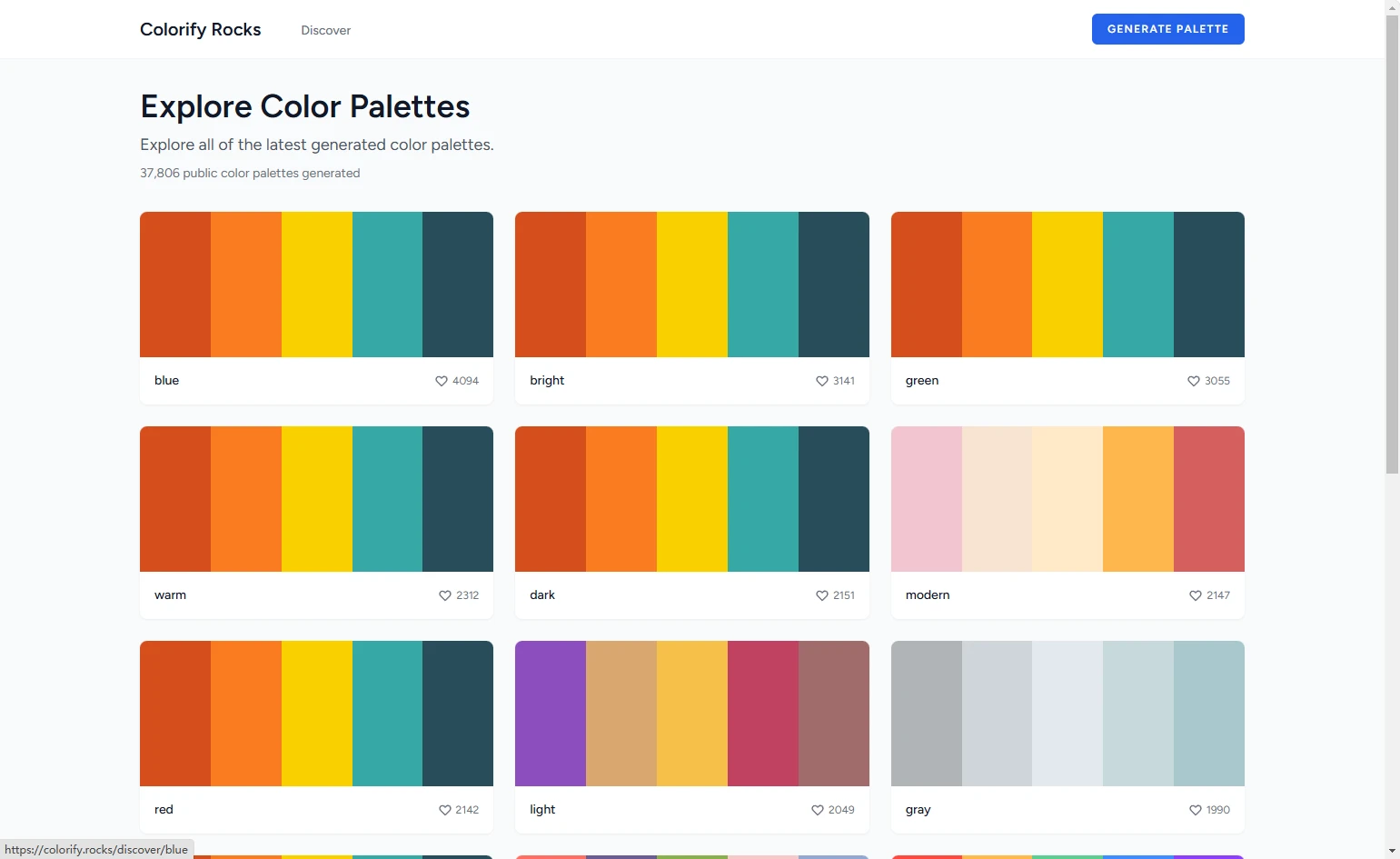
内容方面我个人觉得还是不错的,至少比我自己配色好很多,至于对比专业的设计师就不得而知了。如果你不知道怎么选择或者说想要随机获取一个颜色,可以在首页的输入框下面点击「I'm feeling lucky」按钮,即可随机或者一组配色方案,同样的,点击导航栏上面的「Discover」按钮也可以看到很多配色方案:

这里推荐的配色方案应该是根据用户点赞来进行排行的,一定程度上面代表了大多数人的选择吧,大家根据自己的需求来选择。
额外补充
配色方案这个东西我个人觉得主要是根据需求来决定的,毕竟一个站点的整体风格或者说其根本性质决定了其主要颜色,然后配色才能更加专注性。
站点之前也介绍了不少配色方案,有兴趣的可以看看下面的文章: